Revact [RE/Web]
React web app RE (?)
Challenge Description
Reversing with React
https://d1rov3aw0q2u2y.cloudfront.net
Solution
If we go to the webpage, we see a very simple react app that check the input and gives “correct” or “wrong”. Common practice tells us that we open up the network tab under developer tools and we will find that there are no network calls when we check our input.
So the checking must be some event handler function that fires after we click the button. I tried to look at the click event handlers of the button by inspect element, but I couldn’t find anything.
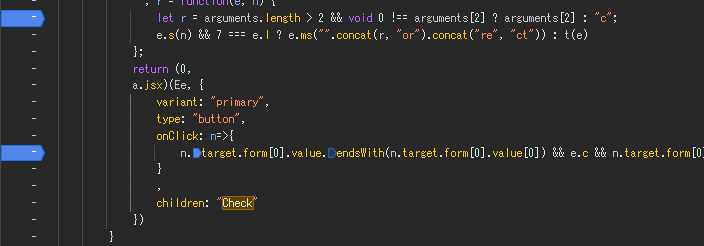
I kinda tried something with breakpoints and watching for changes, then inspecting the call stacks. But in the end I just randomly searched for the string “check” in the sources tab inside the js file, and found this:

So I put breakpoints here and looked at what the checks are doing. Here are the key things:
- The first and last characters are both “X” given by check #1.
- The length is 7 by check #2.
- Some other checks by #3.
// check 1
n.target.form[0].value.endsWith(n.target.form[0].value[0]) && e.c && n.target.form[0].value.startsWith("X")
// check 2
7 === e.l
// check 3
e=>
e.split("")[5].charCodeAt() - 56 === e.split("")[1].charCodeAt() - 5 // G
&& e.split("")[2] === e.split("")[3] // @
&& "@" === e.split("")[2]
&& e.split("")[4] === localStorage.getItem("z") // D
&& e.split("")[5].charCodeAt() === e.split("")[4].charCodeAt() + 54 // z
Flag: XG@@DzX
